
This blog post was first published as a codelab at https://github.com/button/codelab-async-js.
Asynchronous programming in Javascript has undergone several evolutions, from callbacks to promises to generators, and soon to async/await. While each evolution has made async programming a little bit easier for those knee-deep in Javascript, it has made it rather intimidating to those new to all the little nuances of each paradigm to understand how to apply each, and just as importantly, how it all works.
The goal of this codelab is to review usage of callbacks and promises, give a quick intro to generators, and then provide an intuitive understanding of how async programming with generators and async/await actually work under the hood, so that you can confidently apply the different paradigms in the right places.
It assumes that you've already used callbacks, promises, and generators before for async programming, and that you are fairly familiar with Javascript closures and currying.
Callbacks is where it all started. It's strongly discouraged to do synchronous I/O or block in Javascript, due to its event loop. So to do any type of I/O, or to defer any action, the strategy to run code asynchronously was to pass in a function to be called later, triggered somewhere down the event loop. A single callback isn't too bad, but code grows and callbacks usually lead to more and more callbacks calling other callbacks. It ends up looking something like this:
https://gist.github.com/mightyguava/6301e3f718e24c67b44f4d9d4c5a8a93
Aside from the goosebumps from looking at code that keeps nesting on itself, you also have now deferred control of your do*Stuff logic to other functions (get*UserData()) that you may or may not have the source code to, and you can't really tell if they'll ever invoke your callback. Great isn't it?
Promises un-invert the inversion of control that callbacks provide, and let you untangle the callback hell into a flat chain.
The last example can now be converted into something like:
https://gist.github.com/mightyguava/bb2c363ae949f6f9a6f85826f4d1ac68
Not too shabby eh?
But wait!! Let's look at a more practical (but still very contrived) example of callbacks:
https://gist.github.com/mightyguava/750017bddc4c74b502f586621f37366f
So we fetch a user's profile, then fetch the interests, then based on the interests we fetch recommendations, and then when we get all the recommendations we render the page. A set of callbacks you can be proud of, though it's definitely getting hairy. But promises will make it all better! Right?
Let's change our fetchedJson() to return a promise instead of accepting a callback. The promise resolves with the response body, parsed as JSON.
https://gist.github.com/mightyguava/3646f493dbc8e5fc0d24b2ce2545f885
Beautiful, right? See what's wrong with the code yet?
Oops! We don't have access to profile or interests in the last function in the chain!? So it doesn't work! What can we do? Well, we can nest promises:
https://gist.github.com/mightyguava/bcc4d278bf88082e0a7aa1e477d9ca85
Well... now that's a lot uglier than we were hoping for. Isn't this nesting craziness one of the reasons we wanted to get out of callback hell? What now?
So we can actually make this a bit prettier by leveraging closures:
https://gist.github.com/mightyguava/aee3ad3218cfc3d10f72e74446956b4b
Well, this is almost as good as what we wanted, with a little quirk. Notice how we called the arguments inside the promise callbacks fetchedUser and fetchedInterests instead of user and interests? If you did, you are pretty observant!
The flaw with this approach is that you have to be very very careful not to name anything inside the inner functions the same as the "cache" variables you want to use in your closure. If you give one the same name, then it will shadow the variable from the closure. Even if you manage be careful enough to avoid shadowing, referring to variable so far up the closure can still be kind of dangerous and is definitely icky.
Generators to the rescue! If we use generators, we can make all of the ickiness go away. It's magic. Really. Believe me. Just look:
https://gist.github.com/mightyguava/35326d10570dedc3e28882062ed7db72
That's it. It'll work. Are you tearing up at the beauty of generators and regretting that you actually were reckless enough to learn Javascript before it had generators yet? I know I did at one point.
But...how does it all work? Is it really magic?
Of course!......................Not. Let's burst the illusion.
Generators look simple to use in our example, but there's actually a lot going on here. To dive deeper on async generators, we'll need a better understanding of how generators behave and how it enables synchronous-looking async operations.
A generator, well, generates values:
https://gist.github.com/mightyguava/fe779d4a31bd0ddbbeb2d4bbb7b37c4c
This is pretty straightforward, but let's talk through what's going on anyways:
We understand how generators work now! But wait, shocking truth: generators don't just spit out values, they can eat them too!
https://gist.github.com/mightyguava/051a3cd5535462751ae2ee2faac5c36c
Woah, what?! The generator is consuming values instead of generating them. How is this possible?
The secret is the next function. It not only returns values from the generator, but can send values back into the generator. When next() is given an argument, the yield that the generator is currently waiting on is actually evaluated into the argument. This is why the first counter.next(1) logged undefined. There's no yield to resolve yet.
It's as if generators let the caller code (routine) and the generator code (routine) work together as partners, passing values back and forth to each other as they execute and wait on each other. It's almost as if generators in Javascript were designed for you to be able to implement cooperative concurrently executing routines, or "co-routines". Hey! that looks kinda like co() doesn't it?
But let's not be too clever and get ahead of ourselves yet. This exercise is about building intuition about generators and asynchronous programming, and what better way to build intuition about generators, than to build a generator? Not write a generator function, or use one, but build the internals of a generator function.
Okay, I actually don't know what the generator internals look like in the various JS runtimes. But it doesn't really matter. Generators follow an interface. A "constructor" to instantiate the generator, a next(value? : any) method to tell the generator to continue and give it values, and a throw(error) method give it an error instead of a value and return() method that we'll gloss over. If we can satisfy the interface, we are good.
So, let's try building the counts() generator up above, and write it using ES5 without the function* keyword. We can ignore throw() and passing value into next() for now, since it doesn't take any input. How do we do it?
Well, there's actually another means of pausing and continuing program execution in Javascript: closures! Does this look familiar?
https://gist.github.com/mightyguava/9548467033dcc987be79a02fb9516b77
If you've used closures before, I'm sure you've written something similar in the past. The function returned by makeCounter can generate an infinite series of numbers, just like a generator.
But, this function doesn't abide by the generator interface, and isn't directly applicable to our counts() example, which returns 4 values and exits. How do we apply a general approach to writing generator-like functions?
Closures, state machines, and elbow grease!
https://gist.github.com/mightyguava/d7c770e9fd37fb45e6e4709b6ebefb0e
If you run this, you'll see that we get the same results as the generator version. Neat right?
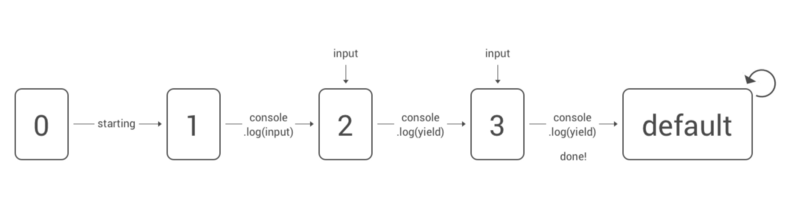
It's a simple state machine that transitions states on each of the yield statements, with transitions triggered by calls to .next() . Drawn into a diagram, it looks kind of like this:

Okay, now that we have deconstructed the generator-as-producer, how do we go about implementing the generator-as-consumer?
It's actually not too different.
https://gist.github.com/mightyguava/32117e789e3902bd2d1b066d4a113bd1

All we had to do was to add input as an argument to go, and the values got piped through. Kind of magical right? Almost as magical as generators?
Yay! Now we've made a generator-as-producer and a generator-as-consumer. Why don't we try building a generator-as-producer-and-consumer?
Here's another contrived generator:
https://gist.github.com/mightyguava/8e8b5153a321be9517976bdfe9437a95
Since we are generator gurus now, we understand that this generator adds the value provided in next(value) to the sum, and returns the sum. And it behaves just like we'd expect:
const add = adder(0);<br>console.log(add.next()); // 0<br>console.log(add.next(1)); // 1<br>console.log(add.next(2)); // 3<br>console.log(add.next(3)); // 6
Cool. Now let's build it this interface as a regular function!
https://gist.github.com/mightyguava/26a81be5b11e084704e13f5bcdf059cf
Whew, we've implemented a bonafide co-routine. The runner() the adder() gives the adder() values, adder() adds and returns the sum, and then runner() prints the sum and gives adder() a new value to add.
There's one more little bit to cover with generators. How do exceptions work? Well, an exception thrown by the generator is easy: the exception is bubbled up through next() to the caller, and the generator dies. The other direction, relaying an exception from the caller to a generator relies on the throw() method we glossed over.
To demonstrate this, let's give our adder a crazy new feature. If the caller .throw() an exception to the generator, the generator will revert sum to its last value. Written as a vanilla generator, it looks like
https://gist.github.com/mightyguava/b2eb89638ac9fc055b2ac2d9fcd67974

Oh boy, how do we implement throw()?
Simple! An error is just another value. We can just pass it into go() as another argument. Note that we actually have to be a little careful here. When throw(e) is called, the yield inside the generator will have the same effect as if it were written as throw e. This means that we actually should be checking for error in every state in our state machine, and failing if we can't handle it.
Working off of our previous implementation of adder, we have to add in a few error checks and a try/catch block.
https://gist.github.com/mightyguava/843a2f8a2988f93e57b8a6a68503ae14
Boom! We've implemented a set of co-routines that can pass messages and exceptions to each other, just like a real generator can.
But this is actually getting pretty complicated, which just goes to show how much generators do for us under the hood. We have to manually do quite a few things using closures that generators give us for free
Good thing we don't have to implement generators ourselves.
You made it!! We finished the deep dive into how generators could potentially be implemented, and I hope you've gained a better intuitive understanding of how generators work. In summary:
A potentially useful way to think of generators, now that we have a better understanding, is a syntax for us to write concurrently running routines that can pass messages to each other through a single value channel (the yieldstatement). This will be useful in the next section, where we derive the implementation of co() from co-routines.
Now that we are generator experts, let's think about how we can apply generators to asynchronous programming. Being able to write generators by themselves does not mean that Promises within generators can automatically get resolved. But wait, generators aren't designed to work by themselves. They are designed to work in cooperation with another program, the primary routine, the one that calls .next() and .throw().
What if, instead of putting our business logic in the primary routine, we put all our business logic in the generator. Every time the business logic encounters some asynchronous value like a Promise, the generator just goes, "I don't want to deal with this craziness, wake me up when it resolves", and pauses and yields the Promise to a servant routine. And the servant routine decides, "fine, I'll call you later". Then the servant routine registers a callback on the promise, exits, and waits for the event loop to call it when the promise resolves. When it does, it goes "hey, it's ready, your turn", and sends the value via .next() to the sleeping generator, waits for the generator to do its thing, and then gets back another asynchronous chore to deal with... and so on. And so goes the sad story of how the servant routine serves the generator for all time.
Sniff, let's get back to the main topic. Given our knowledge of how generators and promises work, it shouldn't be too difficult for us to create this "servant routine". The servant routine will itself, execute concurrently as a Promise, instantiating and serving the generator, and then returning the final result to our primary routine via a .then()callback.
Now let's go back and look at the co() program. co() is the servant routine that's slaving away so that the generator can work off of only synchronous values. Makes a lot more sense now right?
https://gist.github.com/mightyguava/35326d10570dedc3e28882062ed7db72
For those who are familiar with trampoline functions, co() can be thought of as the asynchronous version of a trampoline function, that trampolines Promises.
Great! Now let's build co() ourselves to build up some intuition on how exactly this slave routine works. co() must
Let's not worry about errors for now, and build a simple co() method that can handle the contrived example below:
https://gist.github.com/mightyguava/b255c236e1e22a0e90ebee8aff2661b6
If you have a computer available, I suggest that before reading on to the solution just below, try to implement it yourself. It'll help you better understand co() and build stronger intuition than just reading the solution without attempting it.
The implementation should end up looking something like this:
https://gist.github.com/mightyguava/e479d8a7ada05ecdbbcf2d8afb18d104
Not too bad at all right? With about 10 lines of code we duplicated core functionality of the once magical and almighty co(). Let's see if we can add on it. How about exception handling?
When a Promise yielded by the generator is rejected, we want co() to signal the exception to the generator routine. Remember that the generator interface provides a .throw() method for us to send exceptions over.
Starting off of this template, with a new deferReject function, let's try to implement a co() method that can handle rejected promises.
https://gist.github.com/mightyguava/aa0ab8f9ee03142c26706378ee22258c
Exception handling makes this a little tricky. We need different callbacks depending on if the yielded promise resolved or rejected, so we will want to split part of the code our next() function into separate onResolve() and onReject() methods. onResolve() will be responsible for calling .next() on the generator, while onResolve() will be responsible for calling.throw(). Both of the callbacks are wrapped in try/catch themselves to reject the co() promise immediately if the generator throws an error (rather than yielding a rejected promise).
Again, if you have a computer available, I suggest trying it out yourself before moving on to the solution.
Adding the new logic isn't as complicated as it sounds, and ends up in something that looks like this:
https://gist.github.com/mightyguava/debc59219f9ad35efa82c3a6ebcefb0c
So, we've built co()! Almost! co() also has support for thunks, nested generators, arrays of the above, and deep objects of the above. But not so magical anymore is it?
As an extra treat for finishing co() all by ourselves, let's take a field trip (follow this link) to the actual implementation of co(). Isn't it pretty cool that it looks almost the same?
Yay, now we understand generators AND co(). But is this any use to us when async/await is here? The answer is YES! The understanding we built so far makes it really easy to understand async await.
The async keyword allows us to declare functions that can be suspended with the await keyword, just like generators can be suspended with the yield keyword. await can only be used on Promises, and only within execution stacks of functions wrapped with async. async functions, when executed, return Promises.
So to convert a function like the one below to use async/await instead of generators, you basically have to replace co() with async and yield with await, and drop the * from the function so it's no longer a generator.
https://gist.github.com/mightyguava/35326d10570dedc3e28882062ed7db72
Becomes:
https://gist.github.com/mightyguava/4e5cbdea9e98fc8b8f1f854fa2f3bcb8
There are a few minor quirks/differences to note though:
We reviewed the entire abridged history of Javascript asynchronous programming, figured out how generators and co() work "behind the scenes", and then learned how we can apply the intuitions and learnings to async/await. Feeling proud? You should.
Congratulations. You've graduated!